Adapt a 3D CSS Cube
- Status: Closed
- Prize: $30
- Entries Received: 3
- Winner: judenaveenraj
Contest Brief
Start with existing 3D cube code eg http://codepen.io/thebabydino/pen/bdvya (you can use a different starting point if you like)
Tasks:
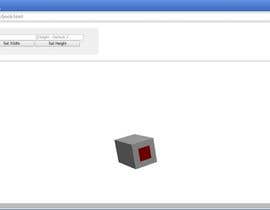
1) Allow length, width and height to be different (i.e a rectangular prism, not a cube)
2) Allow user input to change length width or height (e.g. user can type in dimensions of prism)
3) Draw a square in the middle of a face of the prism
4) Make sure it works on different browsers (eg latest IE, Chrome, android, Safari)
First person to submit a working, documented example gets the money! Prize money will keep increasing until someone completes all the tasks!
p.s. If you can think of a better way to do it (e.g. SVG, js...), message me and I will consider engaging you directly.
Recommended Skills
Employer Feedback
“Was contracted for a very small project but from what I could tell he was great, would definitely consider again.”
![]() arthuritus, New Zealand.
arthuritus, New Zealand.
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!