Create A Simple CSS HTML Page
- Status: Closed
- Prize: $25
- Entries Received: 4
- Winner: alim132647
Contest Brief
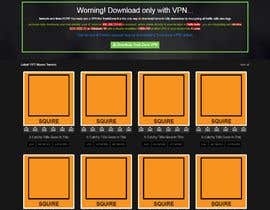
I need a single web page to be designed EXACTLY AS SHOWN IN THE IMAGE. This is designed based on the yts.ag website you can check the website and see and copy things, but create as a fresh page (different names and everything, simple copy paste won't be accepted). Again, i NEED the page exactly as shown in the image - no changes at all. The page has to VERY RESPONSIVE to all display (screen) sizes (mobiles, tablets and different screen size computers). Code needs to be done in a clean and organized way giving comments and stuff to make it easy for others to edit.
Recommended Skills
Employer Feedback
“Good to work with. Takes his time but delivers. Will definitely hire him again.”
![]() beinghappy4ever, India.
beinghappy4ever, India.
Top entries from this contest
-
alim132647 Bangladesh
-
abhyasam India
-
csealtaf Bangladesh
-
designboxpsd Bulgaria
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!