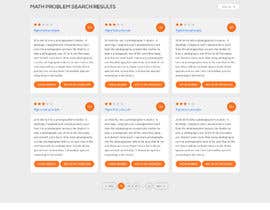
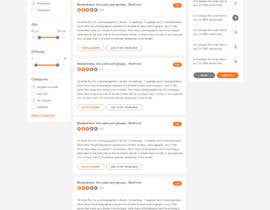
Design math problem search result page
- Status: Closed
- Prize: $150
- Entries Received: 11
- Winner: nextdesign2007
Contest Brief
Design one web page that contains math problem search results.
The page should contain the following sections:
1. Website header
2. Search terms + sorting
3. Filters
4. Found math problems
5. My Problem Set
6. Website footer
The web design should follow general design guide of http://wesolveproblems.org.uk/ website. Please use the same elements as there where appropriate.
The result should be provided as two PNG files: one for desktop PC, one for a smartphone.
I have attached a mockup that can be used to better understand which content should be in each sections. Please do NOT use it as a visual style guide. It is just for data/information.
Everywhere where I write buttons they could be either buttons or links on your choice.
Here is description of section content:
1. Website header
A website header with the same links as at http://wesolveproblems.org.uk/.
Please improve the header to take less vertical space.
2. Search terms + sorting
This panel on the top of the screen contains an edit field with the search phrase that was being searched and "Search" button. User can redefine search term and press the Search button again. There should be some element on the right allowing users to change sorting.
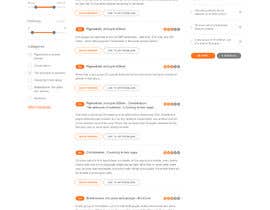
3. Filters
A left panel with search filters. There could be the following filtering options:
* "Find text in" - two checkboxes, "Problem" and "Solution"
* "Age" - a slider from 7y.o. to 16y.o.
* "Difficulty" - a slider from 1 star to 5 star difficulty
* "Categories" - a list of selected categories with checkboxes to uncheck the categories and "Select categories" button on the bottom that will open a popup window to choose categories from the list
Each filter should be easy to reset.
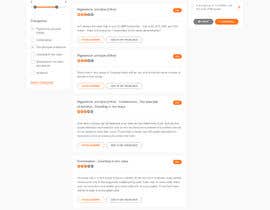
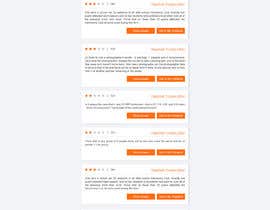
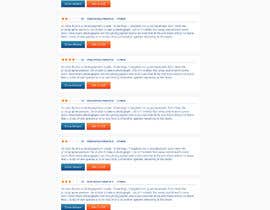
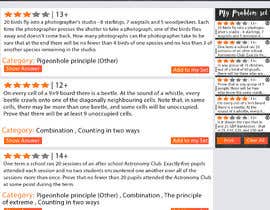
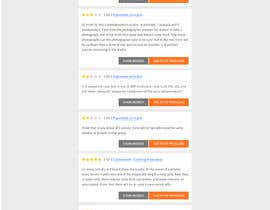
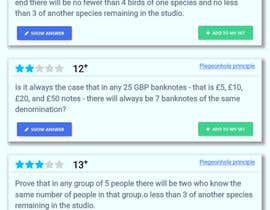
4. Found math problems
The main part of the webpage with search results as a list of found math problems.
The search result should contain 20 math problems per page.
Each math problem block should contain the following information:
* List of categories, each category is clickable
* Difficulties as stars (1 star minimum, 5 stars maximum)
* Age rating, like 10+
* Full problem text
* Button to show answers in a popup window - "Show Answer"
* Button to add this problem to the My Problem Set - "Add to My Problems"
Each math problem section must be clickable, leading to the corresponding math problem webpage.
There should also be standard pagination controls on the bottom of this section, allowing the user to go to the next page of the search results (this section is missed on the attached image file). Like:
Previous Page 1 2 3 ... 20 Next Page
5. My Problem Set
A section on the right with list of selected math problems. It is like a shopping cart on shopping websites.
This section contains:
* "My problem set" title on the top
* List of problems
* "Print" button on the bottom
* "Clear All" button on the bottom
Each problems in this section has short text which is just the first X characters of the problem, remove button and a "burger" section on the left that can be used to sort the problems.
6. Website footer
The same footer as on the http://wesolveproblems.org.uk/ website.
=============
Here is the list of problems to use in the design:
https://www.dropbox.com/s/3vdocserxhs0qxr/sample%20problems.txt?dl=0
Recommended Skills
Employer Feedback
“Second time this designer provides the best (by far) design in our contest. Highly recommend him!”
![]() vassiliphilippov, United Kingdom.
vassiliphilippov, United Kingdom.
Top entries from this contest
-
nextdesign2007 India
-
nextdesign2007 India
-
nextdesign2007 India
-
pixelwebplanet India
-
jaswinder12345 India
-
jaswinder12345 India
-
nextdesign2007 India
-
ramjanali892 Bangladesh
-
Raya Link Egypt
-
pixelwebplanet India
-
vspassion7 India
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!