Redesign 3 pages of existing React website.
- Status: Closed
- Prize: £501
- Entries Received: 12
- Winner: pfkearns
Contest Brief
I've created an exciting react application that displays real-time data:
http://pulse.timestored.com:8080/
However I have poor design skills and it looks bad.
TASK: To change the React/CSS/styling to make 3 existing pages look great in both light/dark theme.
Specifically:
- Improve the header/footer
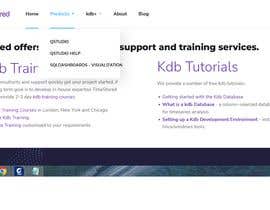
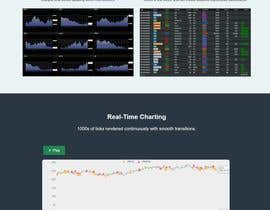
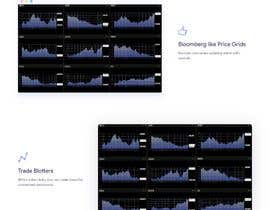
- Improve 3 pages - Index, /dash, help . (screenshots of current attached)
http://pulse.timestored.com:8080/
http://pulse.timestored.com:8080/help/chart
http://pulse.timestored.com:8080/dash
Websites I like the look of:
1. http://wpdemo.archiwp.com/engitech/home-5/ (attached screenshot)
However I don't like the purple colour. A nice blue would be better.
2. https://react.spruko.com/spruha/preview/
3. https://preset.io/ - Maybe a little too white.
4. http://wpdemo.archiwp.com/engitech/home-14/
Logo and color scheme can change but I'm likely to prefer blue/professional appearance.
Would be nice:
- If there are only small changes to the HTML.
- The CSS styling that you add is generic and not specific to every single page.
Source code is in client.zip.
1. Unzip
2. npm install
3. npm start
Working CODE MUST be provided to win competition. Screenshots only not acceptable.
Recommended Skills
Top entries from this contest
-
pfkearns United Kingdom
-
SAUHBA Pakistan
-
skylightpsa20 Myanmar
-
HumayyonAhmed18 Pakistan
-
muktapweb India
-
arunmatrix1 India
-
shahibur55 Bangladesh
-
navneetnavi1114 India
-
freelancersagora Bangladesh
-
SAUHBA Pakistan
-
kamransiyal9 Pakistan
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!