Style and Code a job request form for my website
- Status: Closed
- Prize: $190
- Entries Received: 3
- Winner: ksurat
Contest Brief
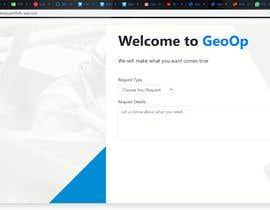
I need a job request form that works with my job booking system (GeoOp) integrated into my website. I can get the form to work but it looks terrible so i need someone with both HTML and CSS experience to integrate and style the form so i can use it as either a stand-alone page for bookings or used with a modal to quickly fill out.
More Information here: http://support.geoop.com/settings/settings-faq/the-geoop-job-form?_ga=2.92028313.2059810076.1558903557-1537671418.1549398844
Edit 28/05/2019:
Ok ive had a few entries a bit confused about what i am trying to achieve here so ill try word it a bit better.
There is a job booking form that i need designed using css. The form is generated from a 3rd parting job management system called GeoOp. https://www.geoop.com. To generate this form i use JS in the head of a page and a DIV with the correct code within the body of the page.
This is the header code which requests the form:
<script type="text/javascript" src="//www.geoop.com/form/loader.js"></script>
<script type="text/javascript">try{geoop.load("Mjk0NTI=", {connection:{scheme:"https://",domain:"www.geoop.com"}});}catch(e){}</script>
This is the body code which displays the form:
<div id="geoop-form-placeholder"></div>
It will only display on my website using my domain as it is setup that way in the system on GeoOp.
So i imagine the job will go like this.
1. I take entries on a styled form which can be coded with CSS
2. After i accept said entry i will give you access to my website
3. You will provide a css file which can be used to style the form and apply it to the form
4. Success.
Ive added the raw generated HTML from the script so you can get DIV Ids and classes ETC.
Recommended Skills
Employer Feedback
“There is defiantly a language barrier here. That being said i couldn't speak his native language either. What he lacks in language skills he makes up for in work ethic and sticking around till he gets the job done. Definitely knows his stuff when it comes to the code.”
![]() wperrin, Australia.
wperrin, Australia.
Top entries from this contest
-
ksurat Philippines
-
Afikrim10 Indonesia
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!